
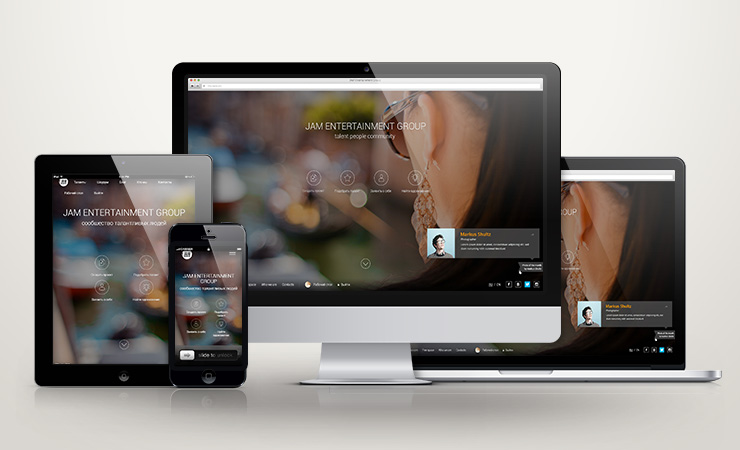
Мобильная оптимизация
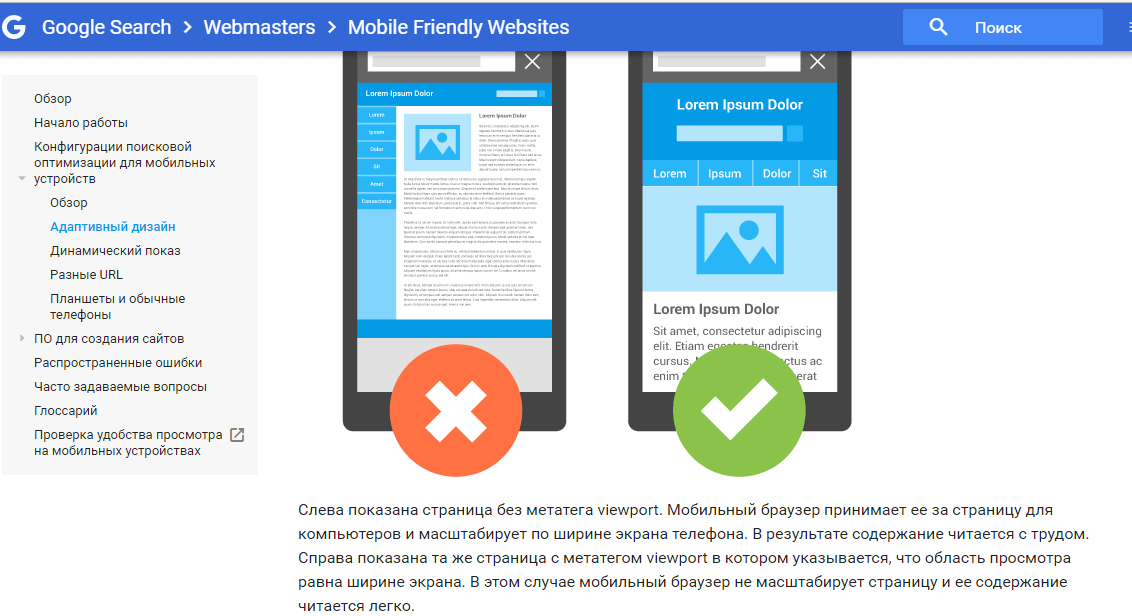
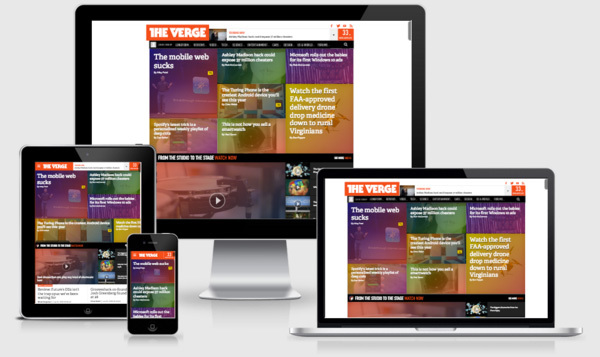
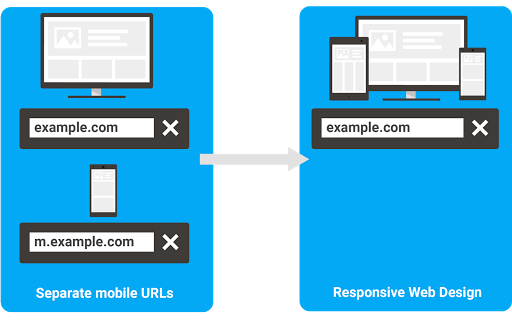
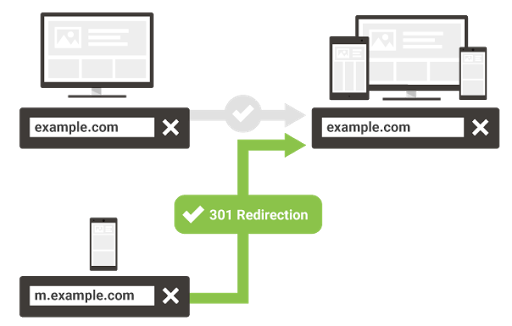
Сервер отправляет один и тот же HTML-код всем устройствам компьютерам, планшетам, мобильным телефонам, невизуальным браузерам , но сайт отображается по-разному в зависимости от размера экрана. Google рекомендует использовать адаптивный дизайн, поскольку с ним проще всего работать. При выборе нужного варианта система руководствуется доступной информацией о браузере пользователя. Для разных типов устройств используются разные варианты кода и разные URL. На самом деле, очень важно, чтобы сайт имел мобильную версию.








Дарья Калинская Выпускающий редактор SEOnews Стремительный рост мобильного рынка в России и за рубежом сделал вопрос «мобильных версий» одним из самых обсуждаемых в среде SEO-специалистов и владельцев сайтов. И хотя Google и недавно присоединившийся к мобильной гонке Яндекс не отдают предпочтение ни одному из мобильных вариантов, среди вебмастеров распространено мнение, что, выбирая между мобильным сайтом, динамическим контентом и адаптивной версткой, стоит остановиться на последней. Редакция SEOnews разобралась в достоинствах и недостатках адаптивного дизайна, выделила моменты, которые нельзя упустить при его создании, и в качестве бонуса добавила несколько инструментов для тестирования адаптивной верстки. Адаптивный дизайн — это конфигурация, в которой сервер отправляет одинаковый HTML-код на любые устройства, а размеры элементов страницы корректируются с помощью CSS, — Google. Недостаток по большому счету один — довольно трудоемкий и детальный процесс разработки. Так как в этом случае создается единый код для устройств с разным размером экрана, нужно учесть множество деталей, чтобы пользовательский опыт и производительность сайта были на максимальном уровне.
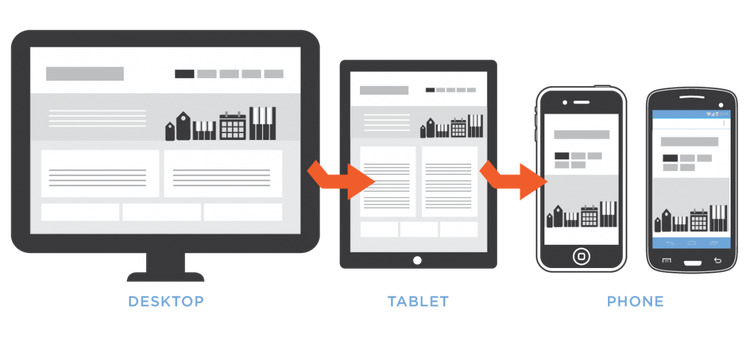
- Что такое адаптивный дизайн?
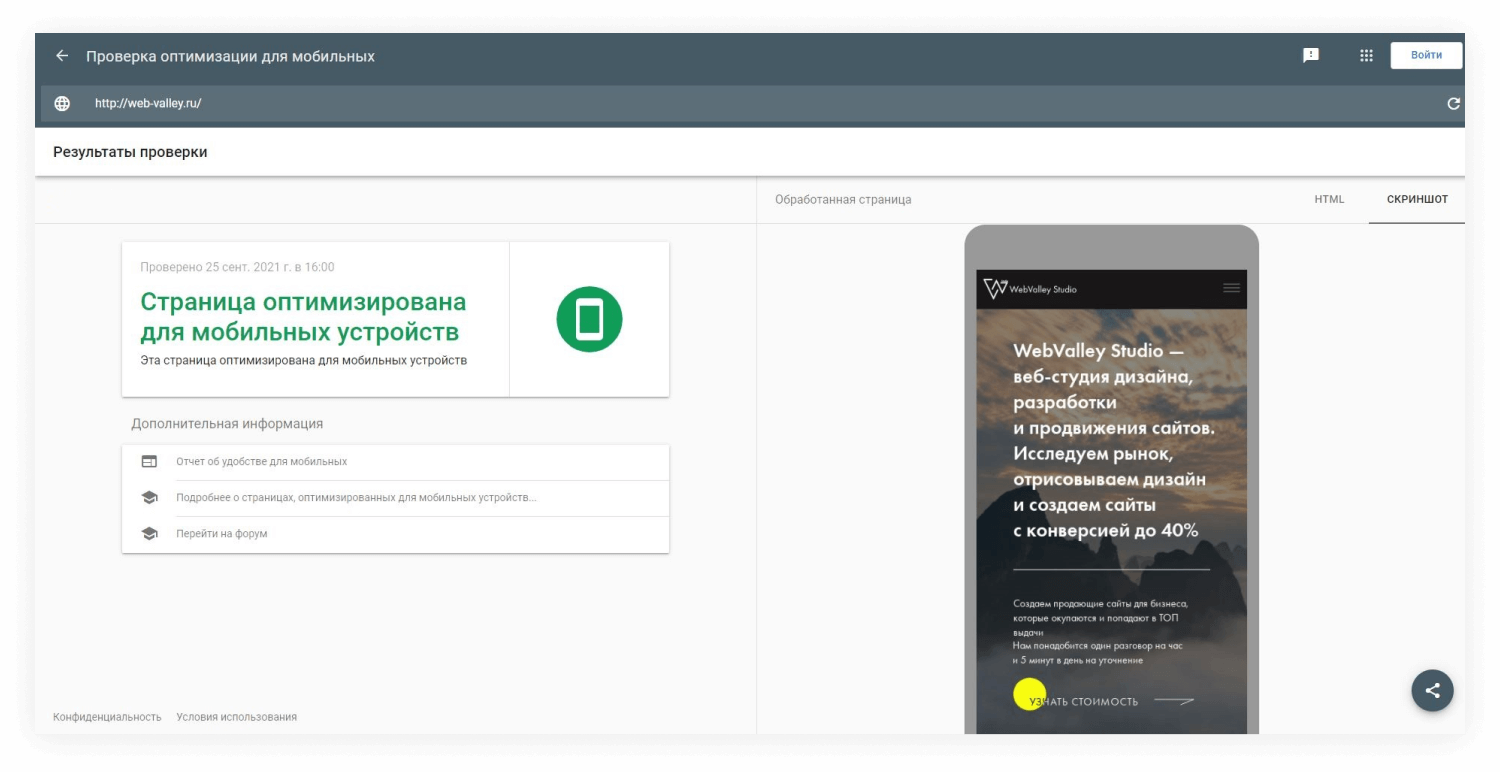
- Проверяет html код, как заданный с помощью ссылки на страницу, так и просто в виде загруженного файла или скопированного текста.
- З чого розпочати?
- Мобильная версия сайта — это необходимость, так как смартфоны уже стали неотъемлемой частью нашей жизни.






We have been working since March 13, Information protection, returns, rules Payment Checking for legality and what is Varez For legal entities Electronic document management Transferring purchases from other sites. About us and reviews For developers Telegram chat about Opencart Our contacts. Home » Catalog » Templates » Простор - универсальный шаблон Opencart 1. Простор - универсальный шаблон Opencart 1.